User Interface Elements
This page offers a comprehensive overview of all Kontakt Player user interface elements and their function.
There are a number of common interface elements that are used throughout Kontakt Player. The handling of these common elements is always the same, but the context in which they appear will vary. The following overview highlights the main elements and explains how to interact with them using a mouse.
Name | Example | Description | Interactions |
|---|---|---|---|
Unipolar Knob with Value Field |  | Used to adjust parameters in the range of 0% to 100% from left to right. |
|
Bipolar Knob with Value Field |  | Used to adjust parameters in the range of -100% to +100% from left to right. The center position is 0%. |
|
Unipolar Slider |  | Used to adjust parameters in the range of 0% to 100% from left to right. |
|
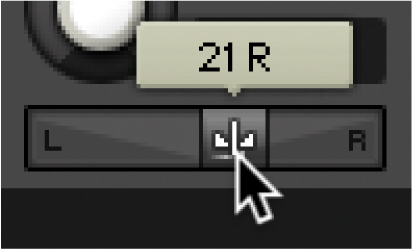
Bipolar Slider |  | Used to adjust parameters in the range of -100% to +100% from left to right. The center position is 0%. The value is displayed above the slider control. |
|
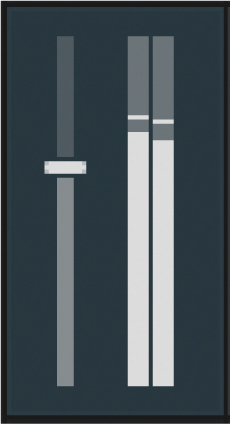
Unipolar Slider and Meter display |  | Used to adjust parameters in the range of 0% to 100% from bottom to top. The meter displays the signal as determined by its respective slider. |
|
Dropdown Menu Arrow |  | Used to open a dropdown menu relating to the respective control or setting. |
|
Dropdown Menu Button |  | Buttons with arrows indicate a dropdown menu. Click the button to open a menu that provides options relating to the respective section or function. |
|
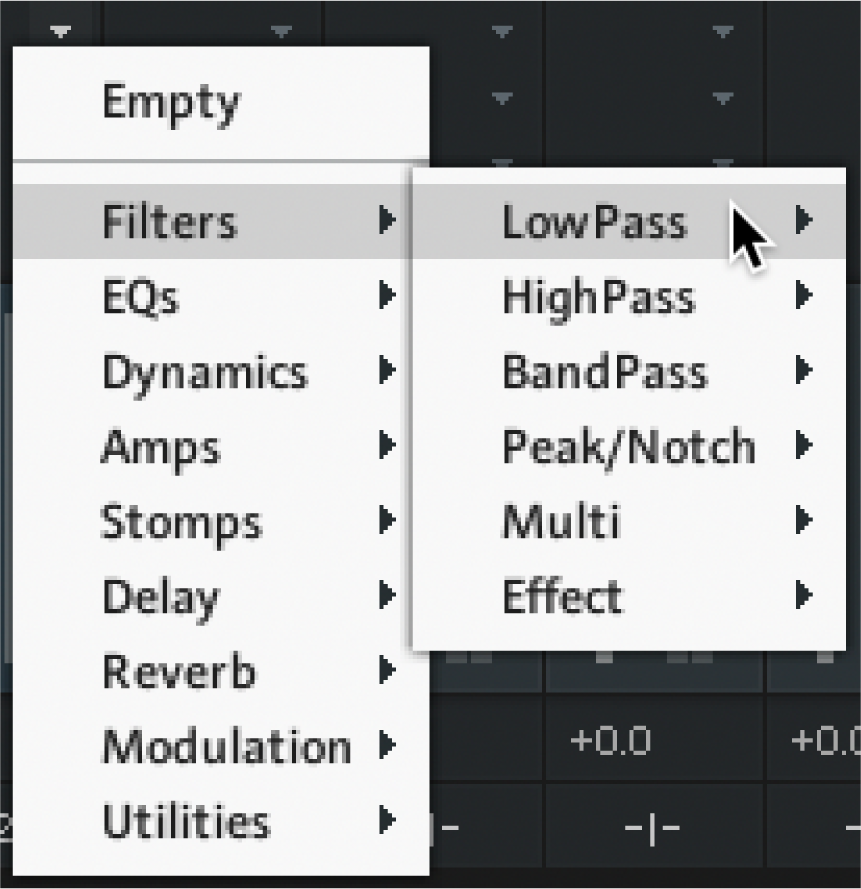
Dropdown Menu and Sub-menus |  | Some menus have additional sub-menus; these will be indicated with a small right arrow next to the name of the menu item. Moving the selection bar to one of these items will open the respective sub-menu. |
|
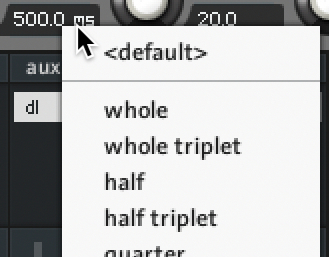
Sync Tempo Menu |  | Synchronizes time-related parameters to the song tempo. |
|
Function Button |  | A button represents a parameter that can be switched on and off. Each click on a button toggles it between those two states. The current state of a button is being indicated by its background color; if a parameter is activated, its button will be highlighted. |
|
Option Button |  | Opens a menu or dialog with additional options. |
|
Tab Button |  | Switches between two options. Each click on a button toggles between those two states. |
|
Banks Tabs |  | Used to select one of four pages of banks. |
|
Value Field |  | Some controls contain editable numeric fields that allow you to manually enter values. |
|
Value Arrows |  | Hovering over a value field can display small up/down arrows on right side of the value. Click the arrows to increase or decrease the value incrementally. Only available for some controls. |
|
Search Field |  | Enter names or key words to help search libraries and databases. |
|
Scroll Bar |  | Scroll through content using the horizontal and vertical scroll bars. |
|
Checkbox |  | Used to select and unselect various options and settings. |
|
Close Button (x icon) |  | Used to clear a search field, or close a window or module |
|
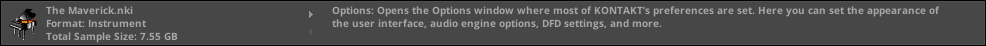
Info Pane
The Info Pane displays a short help text for whichever control the mouse is currently hovering over. The Info Pane area is located at the bottom of the Kontakt Player window. It can be used to quickly understand the function of a particular knob, button, menu entry, or any other user interface element. Hover a mouse over a control while the Info Pane is visible and a description of the control will be displayed.
To display the Info Pane:
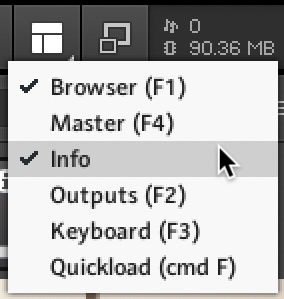
Open the Workspace menu in the Kontakt header.

Click on the Info option.

The Info Pane is activated and displays in the window.

Setting the Language of the Info Pane
The Info Pane help is available in five languages: English, German, French, Spanish and Japanese. Language preferences are set via the Language drop-down list in the Interface tab of the Options dialog. Restart Kontakt Player after selecting a new language. If you select Automatic the language follows the language selection of your operating system. For more information, see Interface Tab.